On Gray Words

Good words are worth much, and cost little.* George Herbert Whenever I read the word it sends a small twinge up my spine. My mind editorializes. It highlights, bolds, and underlines need whenever I see it. Phrases like “we need…

Good words are worth much, and cost little.* George Herbert Whenever I read the word it sends a small twinge up my spine. My mind editorializes. It highlights, bolds, and underlines need whenever I see it. Phrases like “we need…

The man who does not read good books is no better than the man who can’t.* Mark Twain I didn’t read very much for a long time. I felt guilty about it, feeling that reading was part of my DNA…

My new role at CitySwift is all about solving challenges in city bus systems, and to do that I wanted to understand these challenges better. Did you know a street can carry as much as 600-1600 people an hour by car, whereas…

Life can be unexpected and full of difficult decisions, but this was one of the easiest decisions I have made so far even though it feels like it will be the biggest change I have made in my life. My…

There are many things I want to do in life, all the time, all at once. The more that I want to do, the less satisfied I am with progress. From reading The Power of Habit, I know that habits…
I’ve long been obsessed with EVs, ever since getting a remote control Traxxas Rustler. It was 2WD and had oodles of torque, at least for about ten minutes before the NiCAD batteries wore out. It could do wheelies. Wheelies! That…

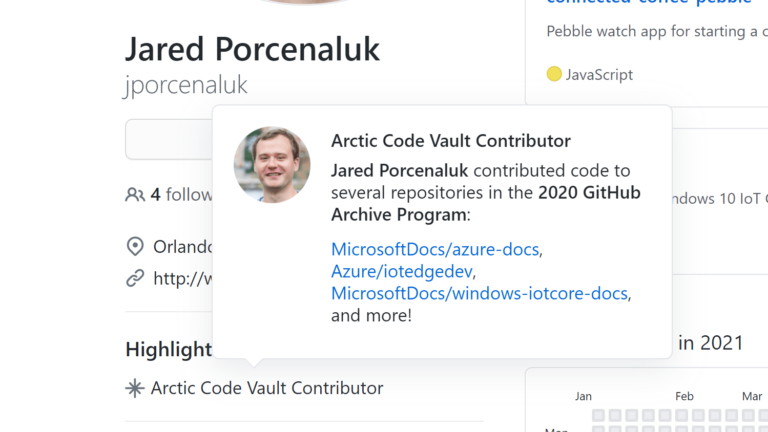
Sometimes the universe works in mysterious ways. I’m not one for mystics, but I have to admit that my own foresight has given me a bit of a shiver last night. Of course, I didn’t attempt to be the next…

Is This Cheating? After clicking through the second LinkedIn assessment, I realized that what I was really assessing was how fast I could eliminate answers by searching for terms I was unfamiliar with on Google. A long time ago, after…

Dates are about the worst thing ever, and I’m not talking about eating pasta with a stranger. I’m happily married, and my dates with my wife typically go pretty well every time. I’m talking about dates in programming. It’s no…

$575 million. In 2003, Markus Frind built the dating site Plenty of Fish in two weeks as part of a bid to bolster his résumé and to learn ASP.NET, and it gained traction unexpectedly, so he grew it into a…