The OrlandoJS Meetup gave me the opportunity to present on the Pebble watch app that I created in the form of a 5-minute lightning talk. I created this app using the Pebble IDE. Basically, it’s an “On” and “Off” button that makes an HTTP request to an Arduino with a WiFi shield, which then turns on a coffee pot. Very Goldberg Machinesque.
I ran through my slides in about three minutes, so I overshot that one! But that gave me some time to answer a question or two. In any case, if you want to know a little more about how I connected my Pebble watch to Tyler Petresky’s coffee pot, just watch the video and see the slides below, or check out the code on GitHub. It’s public domain, so happy hacking.
Video
Slides
Self-explanatory.
The watch (far right) is actually connected to my phone via bluetooth. There’s no phone on the slide, so whoever made these slides is probably not very good at life. Anyway, the phone is then connected to the router via WiFi (which stands for Wiffle Fiddlesticks, from what I understand). From there, it connects to an Arduino with a WiffleFiddlesticks shield over WiffleFiddlesticks. The Arduino then does some magic with electricity and then turns on the coffee pot.
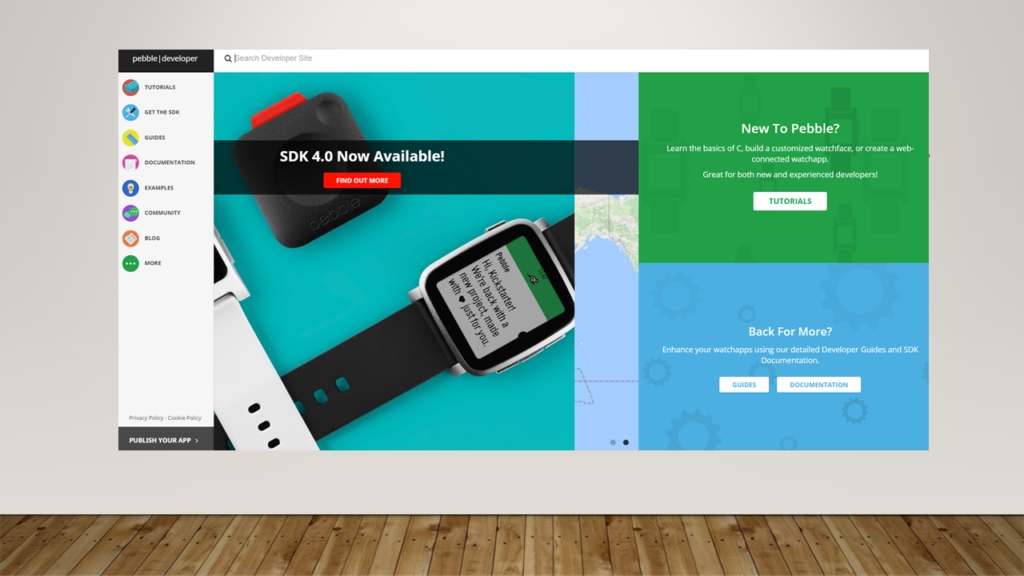
This is Pebble’s development homepage as of September 2016. It’s an extremely beautiful site, beautiful to the XTREME, but the information provided is a bit disorganized. It took a while to figure out what I needed to do. For example, my first-gen Pebble watch couldn’t use that SDK 4.0 that is prominently featured. Well, it can, but it doesn’t have the 4.0 firmware. It just happens to use some of the same functions. Honestly, I don’t even remember – I just hacked until the thing worked. Thank goodness for Pebble.js, which is an abstraction over their hardware (and don’t confuse that with Rocky.js, which is another Pebble JavaScript abstraction but it only applies to newer stuff). Confused yet? Me too.
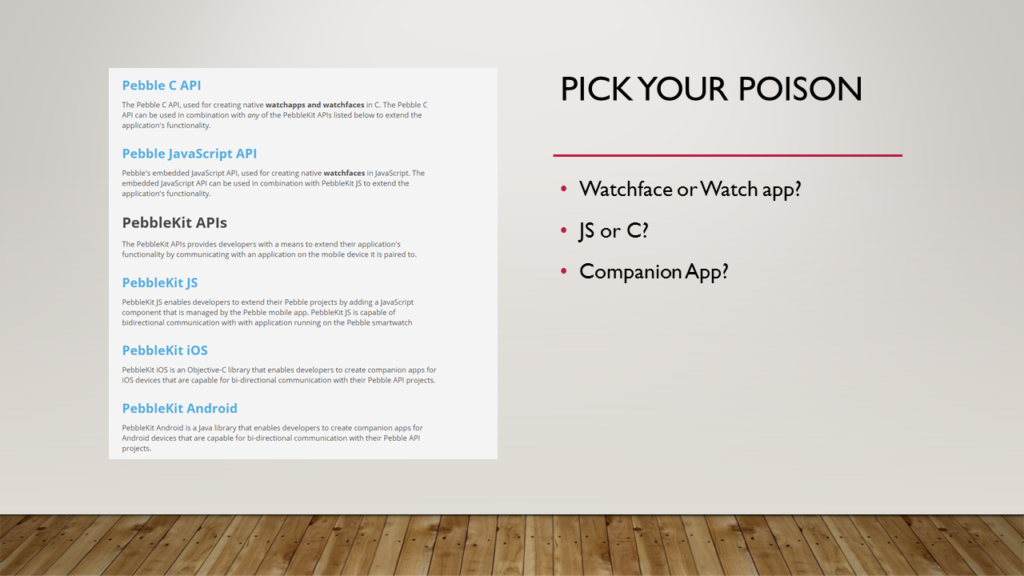
Apparently a Watch face shows information and a Watch app manipulates information. Want to press buttons? Watch app. Want to see information? Watch face. As for JS vs. C, I started making the app in C but found out my older watch wouldn’t run the newer compiled code. So, I took a shot in the dark and tried JS and it worked well enough for this demo. As for companion apps, if you really want to get crazy you can make an iPhone or Android app that talks to your Pebble watch.
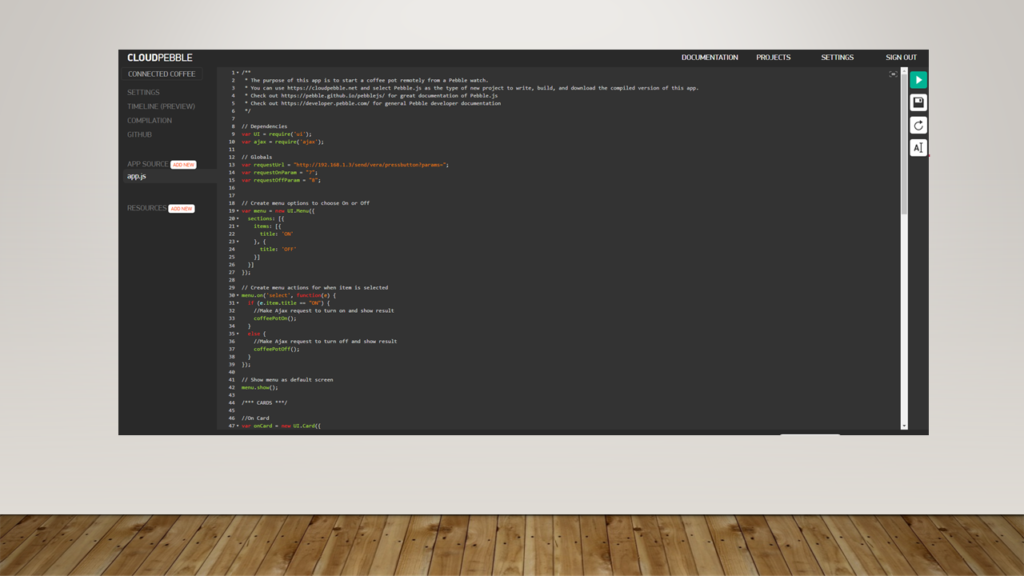
This is the Pebble Cloud IDE. It’s on the web, or in the cloud, depending on who you ask. It really made it nice for me as a Windows user, because you can’t compile Pebble code without some sort of Linux box. Thanks, The Cloud!
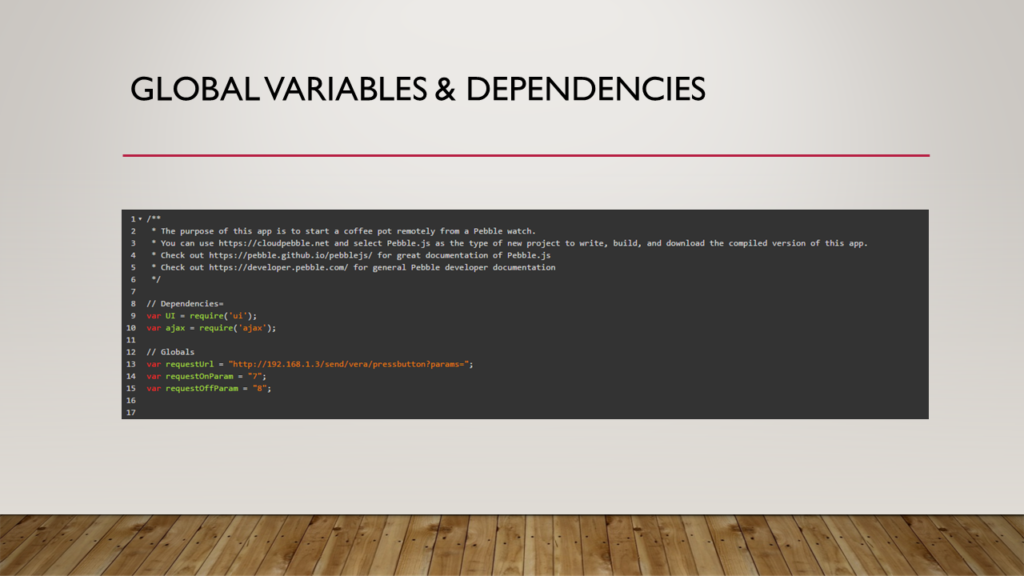
This code pulls in necessary libraries for making ajax calls and seeing menus and such. It also sets up a couple of global variables that I knew could easily change, which are just the URL and parameters that I’m calling in the “On” and “Off” buttons.
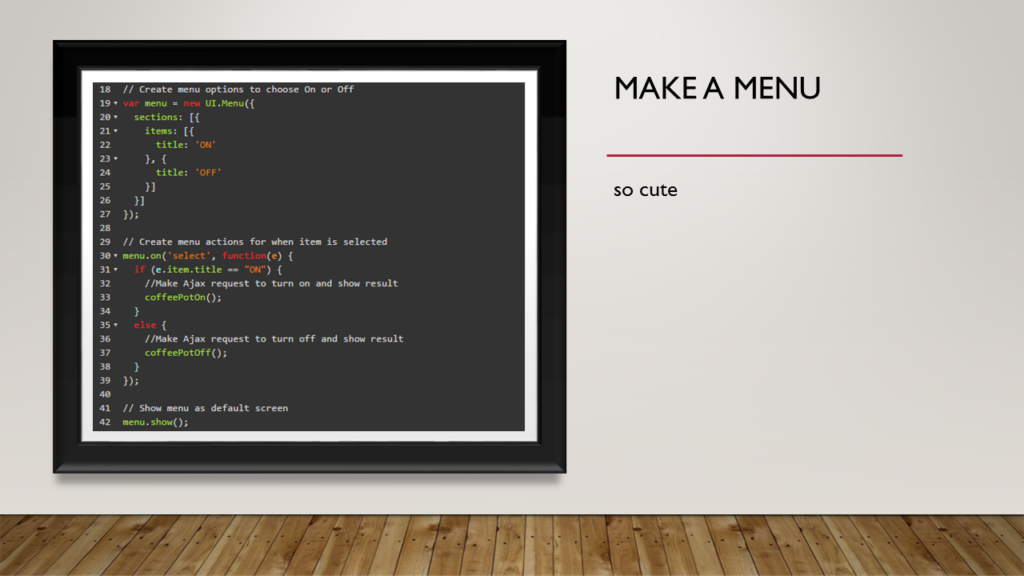
Code to make a menu. So cute.
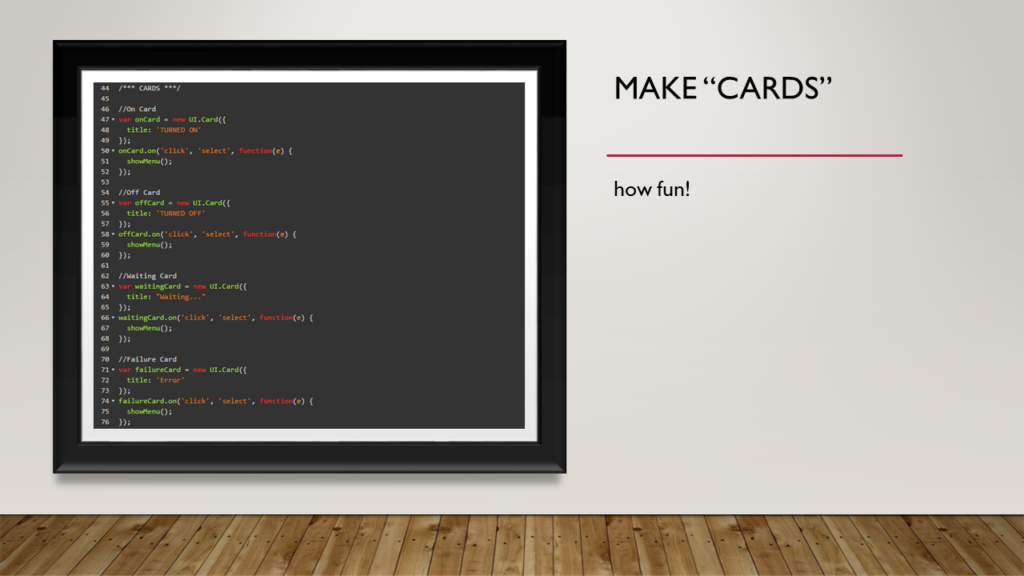
Code to make “cards,” which is Pebble’s version of new windows or tabs or whatever. How fun!
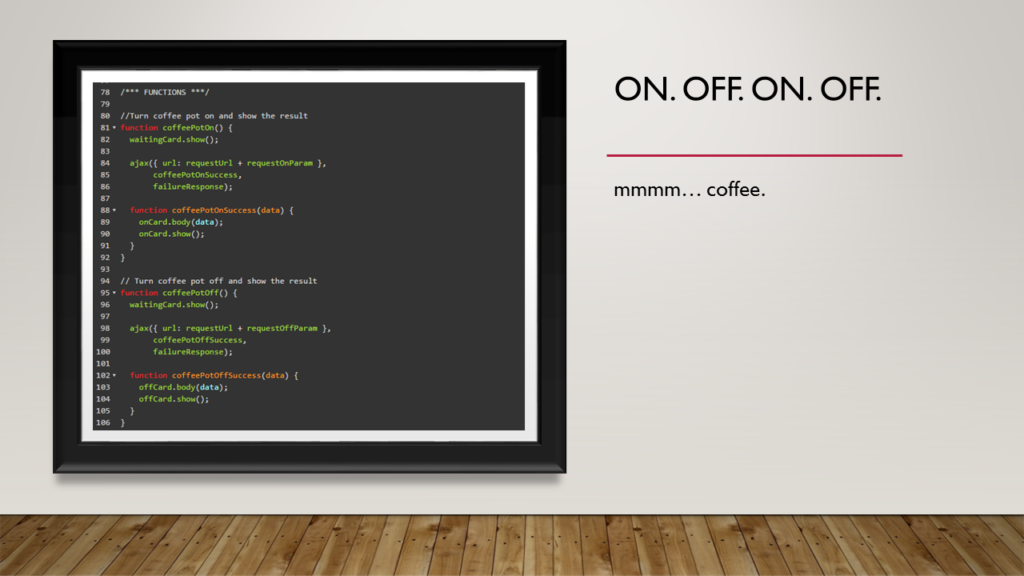
Some functions that make HTTP calls to turn the coffee pot on and off once buttons are pressed. Mmmmm…. coffee.
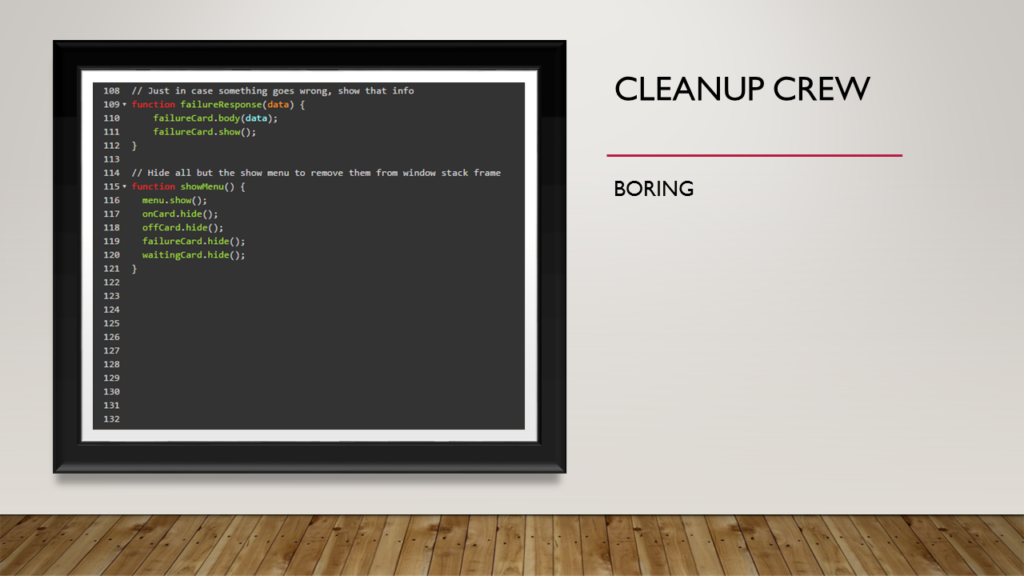
Some functions in case things go wrong. BORING!
And some contact info. You can also go to that handy “Contact” tab at the top of this page. No, not there. To the right. A little further. Yep!